DESIGNING A PHOTO MANAGEMENT EXPERIENCE FOR ALL TYPES OF MERCHANTS
Client:
Google (live)
Timeframe:
12 months
My Roles:
I was the lead designer working cross-functionally with an internal team comprising a product manager, user experience writer and a lean team of front end engineers.
Interaction Design
Visual Design
Stakeholder Alignment
Led weekly design reviews for stakeholders
Conducted various UX research
01 Problem Statement
The existing consumer gallery was not designed with all types of merchants in consideration
As a consequence, our ongoing practice of redirecting merchants to various photo gallery solutions is not sustainable in the long term.
Reasons why this is a problem:
GMB (Google My Business now rebranded to Business Profile) needs to be deprecated
Maintaining multiple photo galleries on different tech stacks are costly and complex
Currently we are a small team so the solution needs to be manageable
02 Discovery
Who are the users, and how can we understand them?
Starkey Hearing is an e-commerce platform that provides hearing aid solutions to both B2B and B2C. For this project, we focused on the B2B customer portal.
Solution approach
In the quest to enhance our photo management experience, we explored various avenues to approach this goal. The team diligently assessed three distinct options, carefully considering their pros and cons, to determine the most suitable path forward.
Exploring the three different options for our photo management experience led us to distinct conclusions.
Option 1 initially appeared promising but proved to be non-viable due to several key reasons. First, even if we pursued this path, we would still need to construct an entirely new photo management tool for unpublished merchants, which would be redundant and resource-intensive. Secondly, maintaining two divergent experiences indefinitely would introduce unnecessary complexity and pose challenges for seamless user transitions. Lastly, the UI/UX inconsistency between these experiences would compromise user satisfaction and cohesion.
Option 3 initially seemed like an attractive choice, with its potential to provide a unified experience. However, a closer examination revealed significant drawbacks. Firstly, it would require a substantial increase in engineering investment, straining our resources. Secondly, it became evident that Option 3 would not be deliverable until 2024 or later, which would result in significant delays, especially concerning the GMB deprecation timeline. Lastly, achieving the consumer gallery experience created by the search team under Option 3 seemed dubious, given the complexity involved.
Ultimately, we have settled on Option 2 as the most favorable solution for several compelling reasons. It offers a consistent user experience across all merchant types, ensuring that our users enjoy a unified interface. Furthermore, Option 2 significantly lowers the overall cost and complexity associated with managing the same features across multiple surfaces, making it a cost-effective choice. Importantly, it is achievable within our current timelines, leveraging our existing resources effectively. Lastly, Option 2 presents the most straightforward path for long-term maintenance, aligning with our sustainability goals.
Guiding Collaborative Workshops to Define Key Product Features
Exploring User Needs through Diverse Data Sources
In the face of constraints on traditional user research methods, our team embarked on an insightful journey to unearth essential user insights. We delved deep into the primary pain points experienced by our users, leveraging valuable data points gleaned from gTech support tickets and diverse sources. This collaborative effort has enabled us to distill and pinpoint pivotal product features that genuinely matter. Our approach involves harnessing data from various sources and leading workshops for the team to collectively identify the areas that demand our focus, ensuring that our product aligns with user needs and expectations.
03 Design
Analyzing the Information Architecture of the Existing Consumer Gallery
When I ventured into the design phase, I confronted a unique set of challenges. I needed to maintain design alignment with the existing consumer gallery, which inherently limited the scope of our creativity. In addition, we had to harmonize two separate galleries on the frontend, despite them being governed by two distinct backend codes. Let's explore how we navigated these intricate constraints to create a unified and seamless user experience.
Key Elements Requiring Consideration for the Merchant Media Tool:
Layout of the Photo Gallery
Entrance and Exit Points Between the Consumer Gallery and Merchant Media Tool
Primary Action Items: Enhancing User Control and Communication
Deleting Photos
Changing Logo and Cover
Monitoring Photo Status (Pending and Not Approved)
Iterating Designs within the Boundaries: Navigating Limitations with Precision
Throughout the project, I embarked on a journey of iterative design, meticulously refining the blueprint for the new merchant media tool. These iterations were instrumental in honing the design to perfection, with a laser focus on highlighting and prioritizing key elements necessary for creating a robust and user-friendly tool. It was an immersive process that involved continuous feedback, adaptation, and fine-tuning to ensure that every aspect of the merchant media tool served its intended purpose effectively and seamlessly.
04 Solution
Addressing the Key Elements Requiring Consideration for the Merchant Media Tool:
Exploring and Optimizing the Layout of the
Gallery for Enhanced User Experience
To ensure a seamless user experience, maintaining consistency with the current consumer gallery is crucial. The layout design incorporates NMX dialog and search components, mirroring the consumer gallery, enhancing user familiarity, and delivering a user-friendly experience. Notably, we've made a significant change by transitioning from a staggered grid, which is ideal for browsing, to a static grid. This static grid view, designed for navigation and finding information, accommodates a merchant's limited number of photos, typically 30 or less. It provides a less distracting and more organized environment for merchants to efficiently manage their media content.
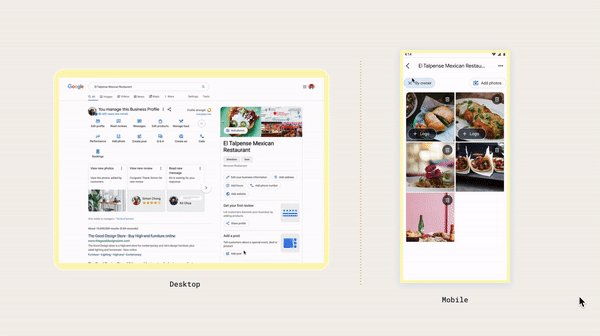
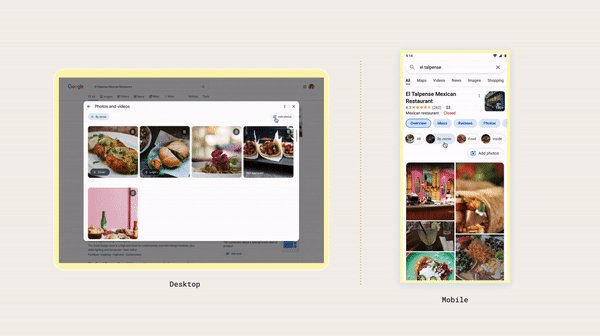
Entrance and Exit Points Between the Consumer Gallery and Merchant Media Tool
To communicate multiple primary actions within limited screen real estate while maintaining a clutter-free and framework-compliant design, the challenge is in finding an elegant and efficient way to present these options. This balancing act of usability, space optimization, and adherence to design components is at the heart of this particular design challenge.
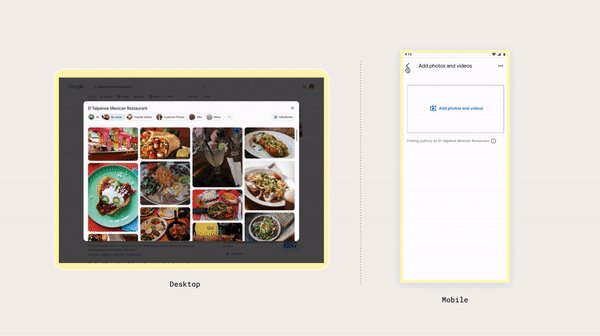
Primary Action Items: Enhancing User Control and Communication
In our pursuit of enhancing user control and communication within the platform, I embarked on a journey of iterative design, with a primary focus on three essential action items: deleting photos, changing logo and cover, and monitoring photo status (pending and not approved). The introduction of the photo deletion feature was pivotal, addressing the absence of a mechanism for merchants to manage their images, thus influencing their brand presence. For this, I opted for the "trash icon" as the exclusive action, ensuring a straightforward and intuitive solution. In the case of changing the logo and cover, I leveraged the existing framework components and optimized space by making the button editable. When it came to monitoring photo status, the answer lay in harnessing the badges available within the framework, streamlining the process of keeping track of pending and unapproved photos. These iterative design efforts allowed me to fine-tune user control and communication, ultimately resulting in a more robust and user-friendly platform for our valued users
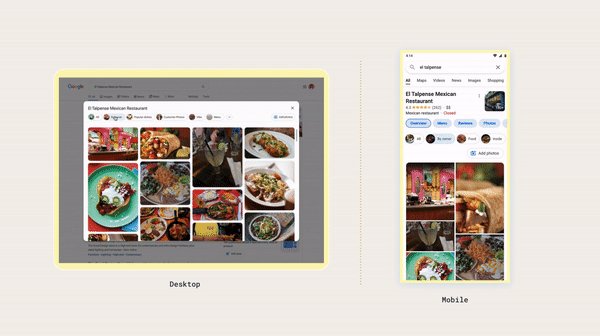
Summary Screens
Final solution and Design Preview for both Web and Mobile
06 Impact
The transition from the existing consumer gallery to the enhanced merchant media tool marked a pivotal step toward ensuring a unified, user-friendly experience for all merchant types. The chosen solution not only addressed the immediate challenges but also positioned the platform for sustainable growth, cost-efficiency, and seamless maintenance. The iterative design approach, in collaboration with the development team, played a vital role in crafting a solution that not only met the project goals but exceeded expectations in enhancing user engagement and photo upload efficiency.
Engagement Metrics:
Daily impressions increased from 89,000 to 270,000, reflecting a substantial improvement in user engagement.
Daily clicks on the "Add Photo" button increased from 23,000 to 80,000, indicating enhanced user interaction.
Photo Uploads:
A 3% increase in photo uploads was observed, demonstrating improved efficiency in the photo upload process.
Cost Efficiency:
Option 2 significantly lowered costs associated with managing features across multiple surfaces, ensuring cost-effective solutions.
Timeline Adherence:
The selected solution was achievable within the project timeline, aligning with the GMB deprecation schedule.
Long-Term Sustainability:
Option 2 presented a straightforward path for long-term maintenance, aligning with sustainability goals.