INTRODUCING KEY SELF-SERVICE FEATURES TO RECUDE CALL VOLUME
Client:
Starkey Hearing (live)
Timeframe:
10 months
My Roles:
I was the co-lead designer working cross-functionally with an internal team comprising a business analyst, backend engineers and front developers.
Agile Development Process
Led weekly design reviews for stakeholders
Conducted various UX research
01 Problem Statement
How might we reduce the volume of calls to the support center by empowering portal users with self-service features?
Starkey’s customer representatives were overwhelmed with the number of inbound calls. Every phone call increased expenses and took away resources from downstream operations and processing new sales.
Impacted Areas:
02 Discovery
Product Overview
Starkey Hearing is an e-commerce platform that provides hearing aid solutions to both B2B and B2C. For this project, we focused on the B2B customer portal.
Initial Observations
Before diving in, I wanted to experience the product as a user. I thoroughly explored the platform and tried to solve potential problems that a typical user would have in order to understand the shortcomings / friction points of the product.
The first thing I immediately noticed was that there were phone support call-to-actions in every prominent areas of the portal. Additionally, it was virtually impossible to solve my own problems -- such as editing/cancelling an order or FAQ, thus requiring me to call support. This was noticeably frustrating for me, as a user.
Data doesn’t lie
After having a more deeper understanding of the product and seeing for myself what could potentially be the key issues of the current portal. I wanted to validate those assumptions by looking at several data points. All of which helped me determine what key features to focus on for the MVP of the product.
Preparing to track/gauge progress
1) Identify key call reasons/codes related to portal (and specifically updated features when possible) and add categorical depth to SI tickets. Avoid tracking in 'general' buckets.
2) Identify analytics funnels and/or user behaviors to track changes in overall utilization, successful task completion and engagement with new/updated features.
3) Centralizing self-service features along with user education will play a key role in maximizing the long-term shift from call center to portal self-service.
03 Design
Lead Design Approach
Since the client wanted to keep the MVP similar to the current UI design of the portal and limit changes to the existing layout, I had to develop very minimal and specific solutions to a stack-ranked set of user problems and keep focus on hierarchy.
Utilization of the portal for new/improved self-service opportunities should build over time.
It takes time for users to become aware of and normalize the use of new features in their self-service workflow.
Some strategic updates to focus portal messaging to self-service and away from call center support are strategically dependent on feature development to ensure brand promise is maintained.
Increasing visibility to existing and new/updated self-service features and centralizing support resources will play a key role as well.
Areas of Opportunity
Our goal was to Improve/Refine the UX while staying aligned with the 2019 redesign work. It was a must to re-use existing UI components when we could, and aligned styling with the their current style guide.
Considerations:
Address hierarchy to bring most valuable information forward
Replace ambiguous CTAs with clear, intuitive UI patterns (Order Details, Track Shipment)
Add additional data points from backend to (Estimated Ship Date)
Bring Tracking number forward to UI
Highlight Order Status and improve filtering by Order Status
04 Solution
Iteration #1 Side Menu for self-service features
Since we had many top-level items, a side menu worked better in terms of the product’s information architecture. This was also a great option as it would be much easier to add more items as the product grows. However, the design was too different from the original UI and the my engineer partners thought it would be too difficult to recreate with the timeline we were given.
Iteration #2 Visible Links to self-service features
Another option I explored are visible links across the page. Though the call-to-actions were clear and it kept the original UI intact which was a major ask from the client - it had problems that I could not compromise. As we added more self-service features the page got more and more cluttered disrupting the overall user experience.
User Validations
Throughout the process of ideation, it was imperative to me and the team to seek validation not only through our various data points and stakeholders but more importantly to Starkey users.
The approach was to do lean and early validation per iteration which helped reveal any mismatches between feature and customer expectations. This aided in investing our resources with maximum efficiency due to not spending any time on the wrong features and UX flows.
05 Results:
Introducing self-service features:
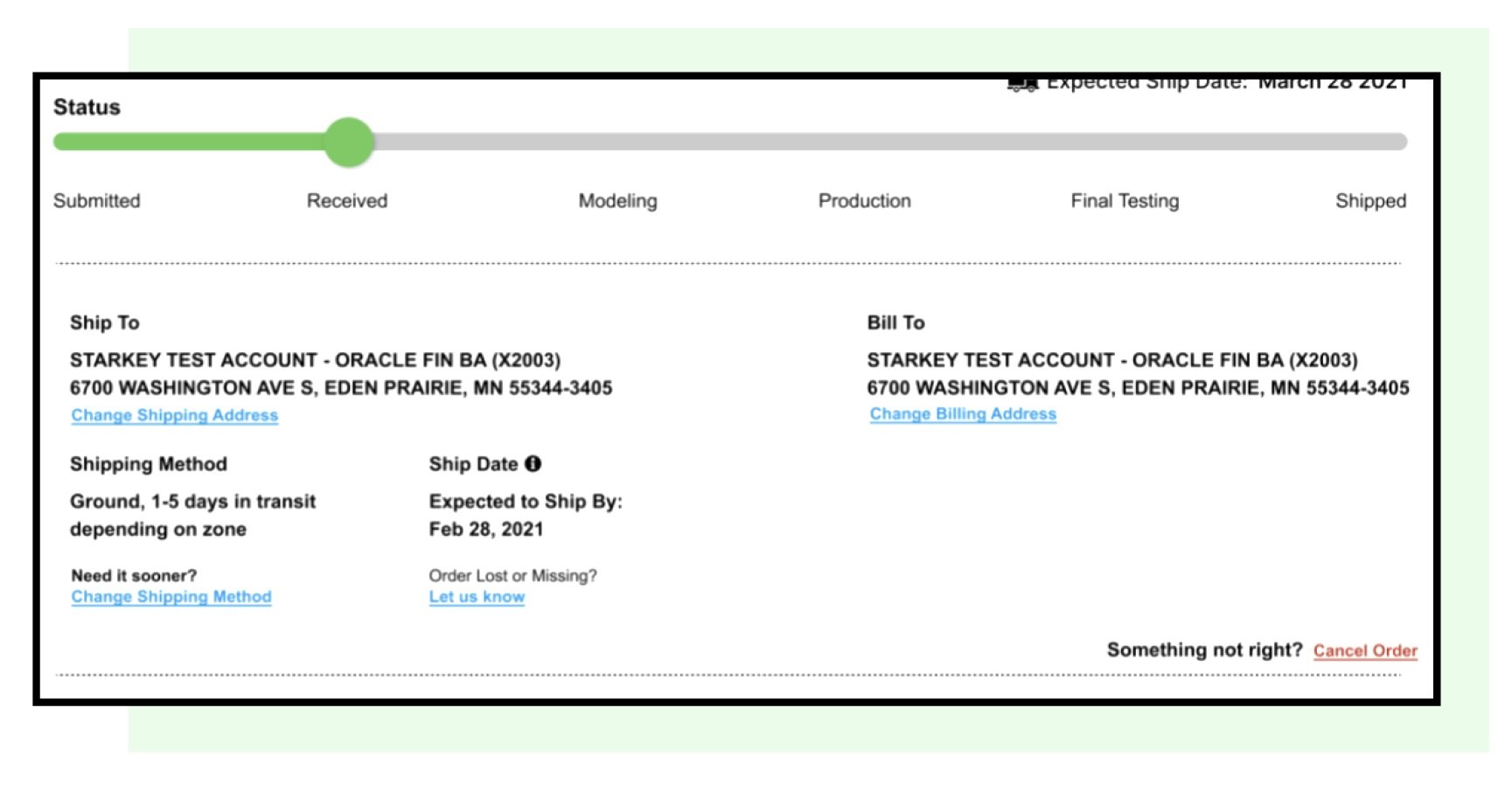
Order Status Tracker
By adding this feature users are able to find tracking information visually and accessibly from their customer portal
Establishing a logical flow, users are able to feel a sense of progression
Adopting simple language that users will understand reduces confusion and boosts usability on the product
Dropdown menu
Dropdown design has many advantages. For this case, this pattern was already being used currently which would make it easier to develop as well as maintain the current UI. This option also allowed to conserve screen space as well as scale the product as it grows.
Product pictures and details
Consumers need to have enough information to make an informed decision such as cancelling an order or adding related items.
Designed a self-help center that enabled user to obtain automated support
The team always knew that a help center would come hand in hand with pushing the self-service initiative. Designed to resolve many common queries that a brand receives, a help center should make it simple for customers to find the answers they’re looking for.
User education will play a key role in maximizing the long term shift from call center to portal self-service. (I.e. Call center reps informing customers that the information they are calling about is available via the portal, perhaps pushing a link to the customer, creating an account, or other steps to lower barriers to adoption.)
Our team was able to create an MVP help center that would allow users to get their questions answered as well as a place where they are able to learn about the new features added. In time through analytics in place, the hope is to get a better understanding of the customer’s needs to make sure the help center is giving the best support.
06 Impact
The MVP customer portal decreased call volume by 24% (two months since launch).
Starkey technologies renewed their contract and added a multi-million dollar project to replicate our portal enhancements across 10+ other international markets globally.
“I really appreciate the Help Center. It is a great spot for quickly learning the more frequent questions we get. Truly an AMAZING JOB by all who contributed in this endeavor. ”